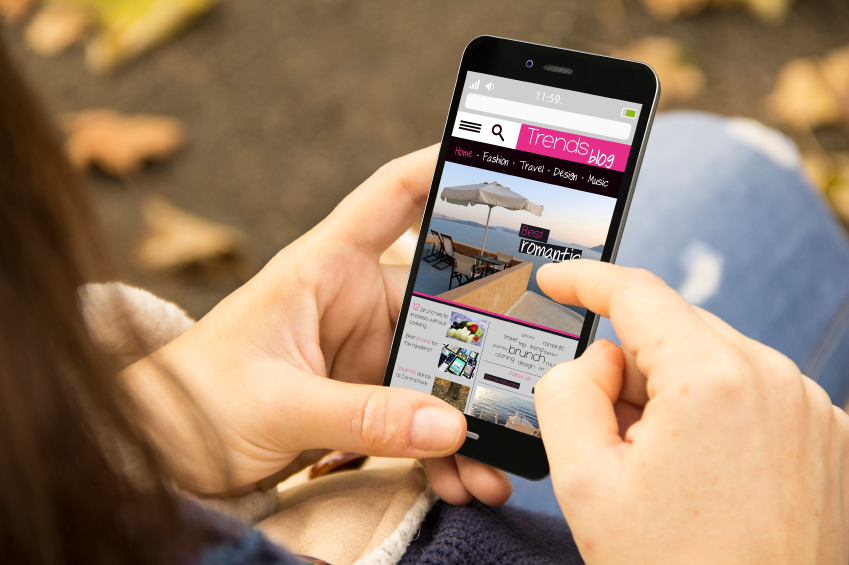
Responsive web design is a method of creating websites that can be viewed on various platforms (mobile, desktop, tablet, etc.) and advises that the design should adapt to the user’s behaviour based on screen size, platform, and orientation.
Responsive design is built on the foundation of flexible grids. All content, including photos, adjust to different screen sizes and resolutions (using CSS media queries). As a result, the user has a beautiful UX regardless of the device they use—whether it’s a large desktop or a small screen on a mobile device, the website instantly adjusts to the resolution.
Powerful examples of responsive web design – Mental Wellness Centre
Responsive Vs. Fluid Layouts
Regarding mobile-first design, the terms responsive design and fluid design are frequently used interchangeably, although they are not interchangeable. As previously said, the responsive design utilises fixed pixel units to establish the breakpoints where the UI content adjusts to scale upwards or downwards. On the other hand, the fluid design uses percentages to scale content dependent on the size of the screen you’re using.
At Least Three Breakpoints Should Be Used
Breakpoints are points in a website’s CSS that change how information looks at various screen resolutions. In responsive design, min-width and max-width values relate to the minimum and maximum width of pixels across a screen or for elements, respectively.
If you want to make sure that you have a responsive web design, you can contact the Helping Digital SEO agency. They can help you to increase your revenue with the best web design or other SEO strategies.